Friday, 22 June 2018
Experiment 3 Moving Elelment
There's a major technical issue with the laptop (gpu) so here's the only one I successfully exported. It's kinda blurry but the idea is to emphasis the movement so I think it should be fine.
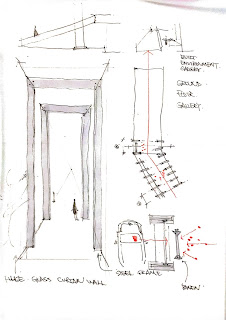
Experiment 3 The Architecture
Lumion Render
1
2 Gallery
3 (Texture)
4 Study Space
5 Lecture (Texture)
6 Teaching Building (Texture)
(Five points on architecture)
7
8
9 View from Anzac Parade
Thursday, 21 June 2018
Experiment 3 The Theory
HYPER-RATIONAL DESIGN PROCESS
Rational
Efficient
Reconnect
Crude
Space
the article:
They really like to use diagrams to represent space and then rearrange them according to simple but powerful contextual relationships, which is supper efficient in terms of design. This approach always lead to blocky (or say crude) building but they work suprisingly well. Another example in the list of "plans" we had few weeks ago is the Seattle's Public Library. Also by OMA :
I rearranged them according to really simple contextual relationships. For example, gallery and studios should be close to workshop so we wouldn't have to travel a long distance carrying our fragile models; leave enough space for more than two lifts so we wouldn't have to wait for like 5 mins every time etc. I created multible blocks in SketchUp and ended up with this :
Rational
Efficient
Reconnect
Crude
Space
the article:
The project "BLOX" by OMA is the home of Danish Architecture Centre (DAC). It sits on the Old Brewery site which didn't really register as a building site until OMA used their unique ultra rational designing philosophy to reuse and reconnect space both above and below.
(Images from the same article)
They really like to use diagrams to represent space and then rearrange them according to simple but powerful contextual relationships, which is supper efficient in terms of design. This approach always lead to blocky (or say crude) building but they work suprisingly well. Another example in the list of "plans" we had few weeks ago is the Seattle's Public Library. Also by OMA :
There's a TED talk about the design of the this project, in which Joshua Pince-Ramus shared the design process (recommended by James) :
He talked about how the team analysised the square footage of the building and rearranged each part:
As the plans of the library are pretty much all in the shape of squares I decided to learn Joshua's method on plan arrangement instead of just copy the plans. I manually put the numbers in the area summary file into excel and created diagrams:
I rearranged them according to really simple contextual relationships. For example, gallery and studios should be close to workshop so we wouldn't have to travel a long distance carrying our fragile models; leave enough space for more than two lifts so we wouldn't have to wait for like 5 mins every time etc. I created multible blocks in SketchUp and ended up with this :
The next step is to refine the model based on the nature of the site, circulation, views and etc.
Subscribe to:
Comments (Atom)